Process
There is no "one fits all approach" when it comes to design. Each project comes with its own set of needs and problems to be solved. Methodologies can vary based on the situation and solution. That being said, over the course of my career, I've continued to evolve my process in an iterative manner with a focus on Human Centered Design.
Design Systems
When creating a consistent user interface or web application, it all starts with using or creating a good Design System. By having a set of components that both integrates with Sketch or Figma, and the front-end code, it ensures that the product has a cohesive look.
US Web Design System
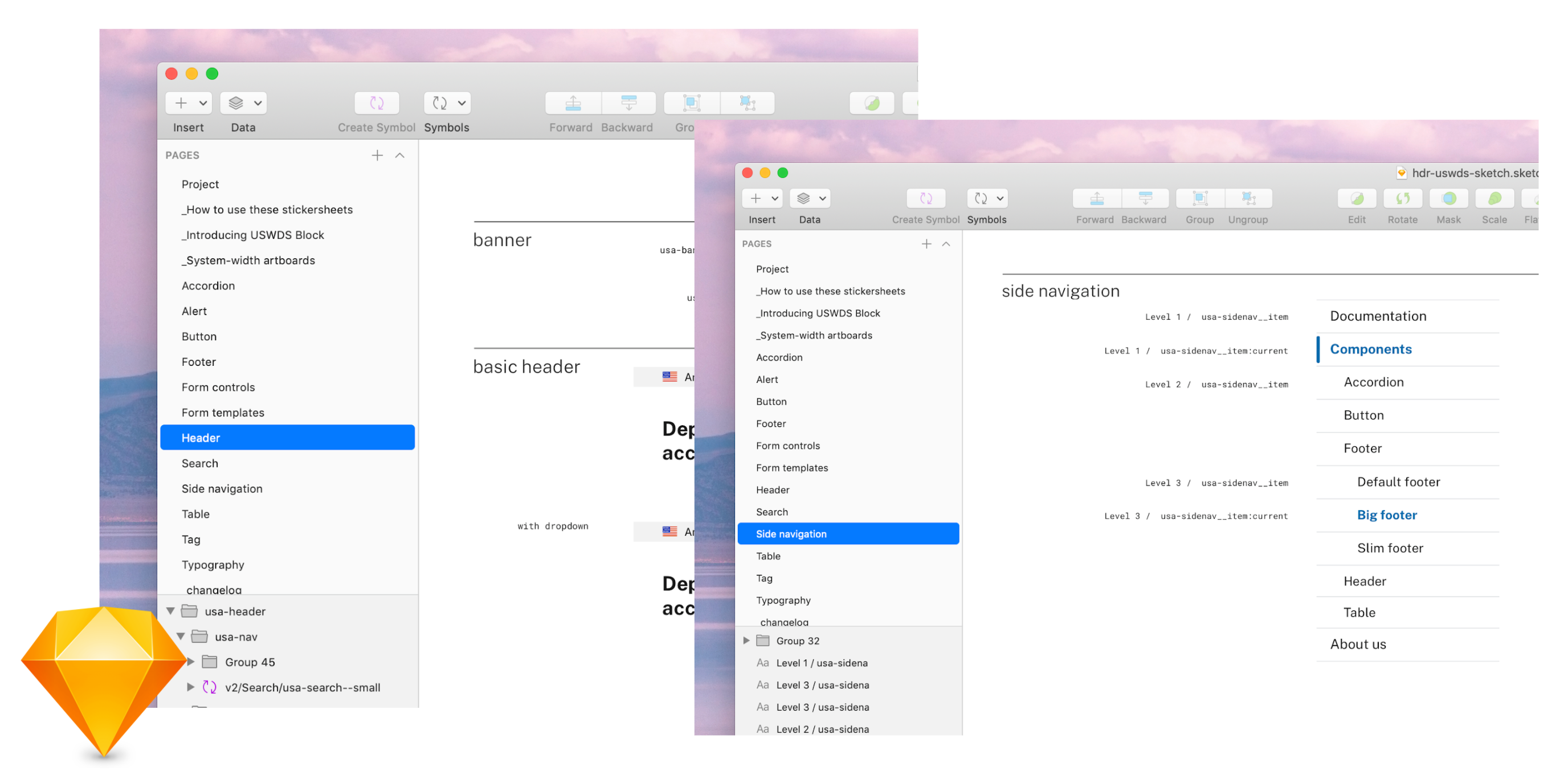
In government projects, I've used the US Web Design System. By utilizing their Sketch or Figma templates to design mockups, and working with the development team to implement the Design System's front-end code with custom React components.

Custom Design Systems
For other projects, I've created my own design system. Such as the design work done on Tessco's new brand and website. Additional screenshots can be provided to show type scale, base components, and the color palette/ branding.


Design Tools
For high-fidelity wireframes, I prefer Figma or Sketch. However, I evaluate and from time-to-time for continual learning, including: Adobe XD, Affinity Designer, etc. For lowest-fidelity wireframes, Google Sheets, Balsamiq or a literal sharpie works just fine.
Methodologies and User Research
More coming soon.